HTML & CSS
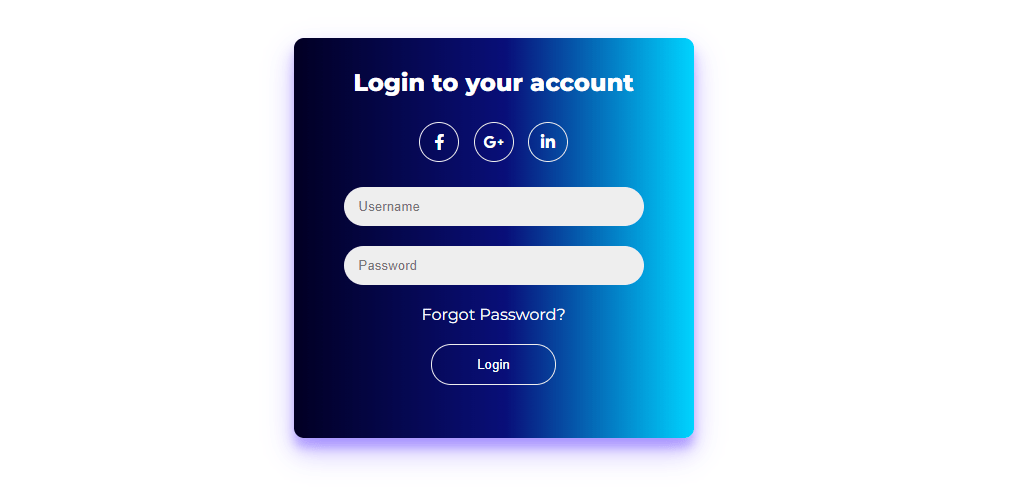
HTML CSS Responsive Login Form

HTML CSS Responsive Login Form
We designed an HTML and CSS responsive login form. You directly download the source code and use it on your project
This HTML login form code is below. We added Montserrat font from Google fonts.
<!=DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form</title>
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;800&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<div class="container">
<h2 class="heading">Login to your account</h2>
<form action="" method="post" class="login-form">
<div class="social-counter">
<a href="#" class="social-icon"><i class="fab fa-facebook-f"></i></a>
<a href="#" class="social-icon"><i class="fab fa-google-plus-g"></i></a>
<a href="#" class="social-icon"><i class="fab fa-linkedin-in"></i></a>
</div>
<div class="group-input">
<input type="text" class="form-input" name="username" placeholder="Username">
</div>
<div class="group-input">
<input type="password" class="form-input" name="password" placeholder="Password">
</div>
<div class="group-input">
<a href="#" class="forgot"">Forgot Password?</a>
</div>
<div class="group-input">
<input type="submit" class="login-btn" name="login" value="Login">
</div>
</form>
</div>
</body>
</html>
Just create a style.css file and insert this CSS code. Login form CSS code below
* {
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
background: #ffffff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
height: 100vh;
}
.container {
background: rgb(2, 0, 36);
background: linear-gradient(90deg, rgba(2, 0, 36, 1) 0%, rgba(9, 15, 121, 1) 53%, rgba(0, 212, 255, 1) 100%);
background-repeat: no-repeat;
background-size: cover;
background-position: 0 0;
color: #FFFFFF;
border-radius: 10px;
box-shadow: 0 14px 28px rgba(47, 0, 255, 0.25),
0 10px 10px rgba(47, 0, 255, 0.25);
position: relative;
overflow: hidden;
width: 400px;
max-width: 100%;
min-height: 400px;
}
.heading {
font-weight: bold;
text-align: center;
margin: 30px 0 10px 0;
}
.login-form {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
}
.social-counter {
margin: 15px 0;
}
.social-counter a {
background: transparent;
color: #ffffff;
text-decoration: none;
display: inline-flex;
justify-content: center;
align-items: center;
border: 1px solid #eee;
border-radius: 50%;
height: 40px;
width: 40px;
margin: 0 5px;
}
.group-input {
margin: 10px 0;
}
.form-input {
padding: 12px 15px;
border-radius: 20px;
background-color: #eee;
width: 300px;
border: none;
}
.forgot{
text-decoration: none;
color: #ffffff;
}
.login-btn {
background: transparent;
color: #ffffff;
border: 1px solid #eee;
border-radius: 20px;
padding: 12px 45px;
}
If you find any errors or want to add any HTML and CSS, Please comment below.
